Dnes je již zcela běžné, že více než polovina uživatelů se připojuje k internetu prostřednictvím mobilních zařízení. Responzivní web design je proto nezbytný pro jakýkoliv moderní web. Cílem každé webové stránky, ať už se jedná o microsite, web na míru nebo šablonový web, je přimět návštěvníky k provedení určité akce. Tyto akce, nazývané konverze, zahrnují například nákup produktu, vyplnění formuláře, registraci k odběru newsletteru nebo jiné důležité kroky, které vedou k dosažení obchodních cílů. Pro firmy je zvyšování konverzí zcela zásadní, protože přímo ovlivňuje jejich růst a úspěšnost. V tomto článku vám ukážeme, jak responzivní design výrazně přispívá k vyššímu počtu konverzí.
Co je to responzivní web design?
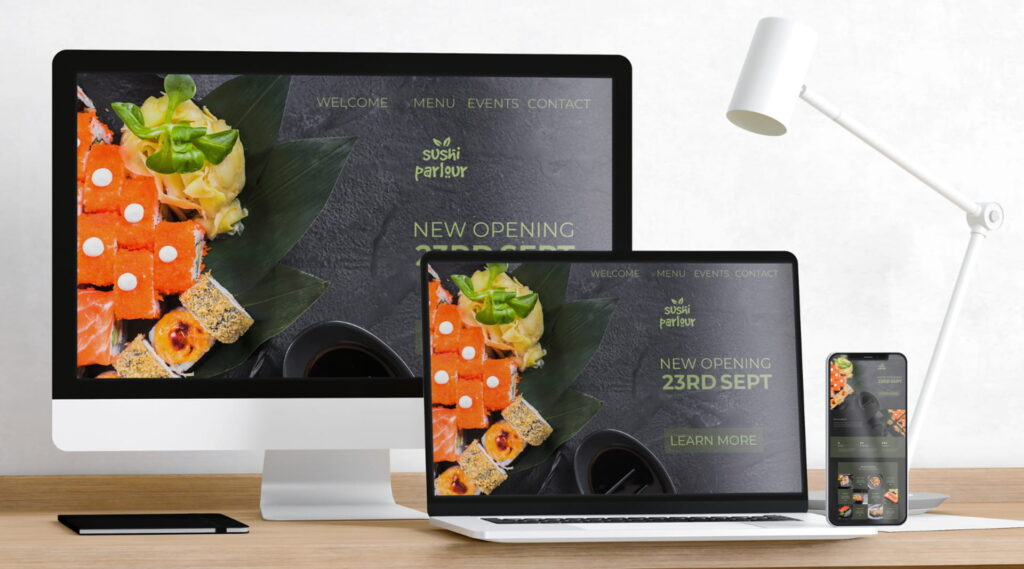
Responzivní web design představuje způsob vytvoření webových stránek, které se automaticky přizpůsobují velikosti a rozlišení obrazovky jakéhokoliv zařízení. Responzivita umožňuje uživatelům pohodlně prohlížet obsah bez nutnosti přibližování, oddalování nebo horizontálního posouvání. Například na desktopu může web zobrazovat rozsáhlý obsah s více sloupci, zatímco na tabletu se layout zjednoduší a sloupce se zarovnají pod sebe. Na mobilním telefonu se stránka optimalizuje pro vertikální zobrazení, přičemž texty i tlačítka jsou dostatečně velké, aby je bylo možné snadno ovládat prsty.
Proč responzivní web design zvyšuje konverze?
Responzivní design pomáhá návštěvníkům snadno a rychle najít co hledají, bez ohledu na to, jaké zařízení používají. Díky tomu zůstávají potenciální zákazníci na stránkách déle a častěji dokončují požadované akce, což vede ke zvýšení konverzí.
Jedním z hlavních důvodů, proč responzivní design zvyšuje konverze, je lepší uživatelská zkušenost (UX). Weby se snadnou navigací, rychlým načítáním a dobře čitelným textem umožňují uživatelům pohodlně procházet obsah. Výsledkem je vyšší zapojení uživatelů, kteří tráví na stránkách více času, méně často je opouštějí a pravděpodobněji provedou požadovanou akci. Kromě toho responzivní web pozitivně ovlivňuje SEO, protože vyhledávače jako Google, preferují weby podporující všechna zařízení. V neposlední řadě responzivní web působí moderně a profesionálně, což posiluje důvěru návštěvníků a zvyšuje pravděpodobnost, že se stanou vašimi zákazníky.

Jak získat vyšší konverze přes responzivní web?
Responzivní design sám o sobě nestačí, jelikož potřebujete také zkušené odborníky, kteří design implementují na webové stránky. Následující kroky vám pomohou přizpůsobit váš web tak, aby zvýšil míru konverzí a přivedl více spokojených zákazníků.
· Optimalizace pro mobilní zařízení
Vzhledem k tomu, že v současnosti většina uživatelů navštěvuje webové stránky přes mobilní zařízení, je nezbytné, aby se váš firemní web snadno zobrazoval i na malých obrazovkách. Hlavní menu musí být přehledné, aby uživatelé rychle našli to, co hledají. Tlačítka je ideální mít dostatečně velká a snadno ovladatelná dotykem prstu. Formuláře doporučujeme navrhnout s omezeným počtem políček a funkcí automatického doplňování.
· Rychlost načítání webu
Rychlost webu hraje zásadní roli při udržení návštěvníků. Používejte optimalizované formáty obrázků a nastavte jejich zobrazení podle rozlišení zařízení. Tento krok výrazně zkracuje dobu načítání webových stránek. Důležitým úkonem je také minimalizace kódu, jako je odstranění nepotřebných CSS a JavaScriptu pro vyšší výkon webových stránek.
· Intuitivní design
Design webu musí být logický a přehledný. Jasné výzvy k akci (CTA), jako jsou tlačítka s textem „Nakupte nyní“ nebo „Zjistěte více“, by měly být viditelné na první pohled a umístěné na vhodných místech stránky. Rozvrhněte obsah tak, aby uživatelé snadno našli požadované informace. Důležité sekce umístěte na viditelné pozice, kde uživatelé nejčastěji klikají.
· Personalizace obsahu
Personalizace obsahu podle zařízení je dalším krokem, jak zvýšit konverze. Uživatelé na mobilních telefonech mohou potřebovat snadný přístup k telefonnímu číslu nebo tlačítku pro volání, zatímco na desktopu může být důraz kladen na detaily produktů a širší obsah.
· A/B testování konverzí
Bez A/B testování nelze přesně zjistit, co funguje nejlépe. Umožňuje porovnat různé verze prvků, jako jsou tlačítka, barvy, texty nebo rozvržení obsahu. Výsledky testování poskytují cenné informace, které vám umožní implementovat řešení, jež prokazatelně přináší vyšší konverze.
Získejte plně responzivní web design s Expert Dev
Responzivní web design je zásadním nástrojem pro úspěch v online prostředí. Díky němu bude váš web přehledný a snadno použitelný nejen na PC, ale i dalších zařízeních, jako jsou například tablety nebo chytré telefony, což zlepší uživatelskou zkušenost a přispěje k vyšším konverzím. Lepší navigace, rychlejší načítání stránek, intuitivní design a přizpůsobení obsahu – to vše může zásadně zvýšit efektivitu vaší webové stránky.
Pokud si nevíte rady, nezoufejte, specialisté z Expert Dev jsou tu vždy pro vás. Nabízíme komplexní služby, které vám pomohou vytvořit nebo optimalizovat váš web dle individuálních potřeb. Navrhneme a vytvoříme plně responzivní web na míru, který bude přehledný, rychlý a snadno ovladatelný na všech zařízeních. Pokud již webové stránky máte, přizpůsobíme je moderním standardům pro responzivní design. Postaráme se také o copywriting, grafické práce, zajistíme přehlednou strukturu s intuitivní navigaci, které zaujmou vaše návštěvníky. Provedeme také optimalizaci obrázků a kódu, abychom zrychlili načítání vašeho webu a zlepšili jeho výkon v SEO. Pomocí A/B testování a analýzy zjistíme, co na vašem webu funguje nejlépe, a navrhneme úpravy, které povedou k vyšším konverzím. Neváhejte nás kontaktovat přes uvedený formulář nebo telefon či e-mail. Naše digitální agentura vám vytvoří precizní web, který bude nejen krásný na pohled, ale také efektivní a výkonný.





